Context
Move Genie
Move Genie is a unique and fully customizable moving service aimed to relieve stress surrounding moving day. Users can customize the help they are in need of by seeking out help from concierge staff whose expertise can arrange whatever they need.
Background
At one point or another people move. It could be down the block, to a new neighborhood or across the country. Because moving is a rare event, people don’t always know how to prepare and lack support and guidance surrounding the move. It’s a life event that can induce a lot of stress and can overwhelm people.
Goal
I began by trying to understand the moving experience as a whole and the emotions relating to the preliminary stage of a move. By learning the frustrations surrounding moving, I could go on to create a service to alleviate the pain points people encounter.
Understand what emotions and difficulties people experience during the moving process.
Research
Research was of prime importance in determining what went smoothly during a move, and what caused stress and difficulty. Learning what already worked well for people was just as important as what did not. That way, I could create a solution to a real problem and need. I had three objectives.
Understand how people organize and prepare before a move.
Understand what tools and support people utilize during a move.
Methodologies
My research consisted of both secondary and primary research. It was important to employ both methods to get a well rounded picture.
If given guidance and support, users would prefer to begin packing up and decluttering items right before their move.
Competitor Analysis
For this part of the project, I sought out services aimed at helping people prepare for a move. I was only able to find one company who allows users to create a timeline, keep checklists, take inventory and contact local moving companies.This still required the user to do all the work on their own and didn’t provide much support. I determined that there are no companies that provide a customized full-scale moving experience. This was important for me to get a sense of what is already out there in the market to influence the questions I would ask in my primary research.
Having movers can help ease the physical burden of moving, but can add a layer of stress regarding organizing items.
Interviews
One on one interviews allowed me to gain direct insight based on their relevant and personal experiences. I set out to learn what part of the moving process is most stressful for users and identify pain points they want relieved. Initially I thought people would want help mainly with organizing their belongings neatly into boxes that were tagged and labeled in an intuitive way. Through my interviews, however, I learned a lot.
Insights and Data
People underestimate how emotionally draining moving day will be, which is why they don’t realize until afterwards how helpful it would have been to prepare.
All interviewees felt anxiety and stress surrounding their move.
Affinity Mapping
Creating an affinity map was the next step to synthesize the data I gathered. I looked for common and overlapping patterns between users. From this map, insights were formed based on their relevant needs.
POV Statement
I’d like to explore ways to help people who are moving organize and prepare before their move to alleviate the stress, so they can feel calmer and more excited on moving day.
HMW Questions
How might we help people organize and prepare before a move so that moving day is as efficient and enjoyable as possible?
How might we help people reduce clutter before a move to create a more purposeful move?
How might we enable people to prepare and pack before their moving day to reduce chaos day-of?
User Persona
Based on my research and findings, a persona emerged, who was a reflection of my target users. This persona would influence many of the coming choices, and ensure I addressed the general user groups major needs.
Site Map
The site map helped me get an overall sense for the site and served as a continuous reference point throughout the process. It allowed me to take the actual features I brainstormed, and turn them into something tangible. Just as important, it enabled me to see the connections between the different points and stay true to the hierarchy.
User Flow
After spending time processing my user goals, I was able to prioritize which user flows to focus on. I chose to focus on 3 task flows which I felt were the most foundational to the site. This helped put me in the shoes of my user and made me think how to user would interact with the site. This would help me ultimately design the most relevant screens and highlight the key features of the site in a natural and intuitive manner.
Low and Mid Fidelity Wireframes
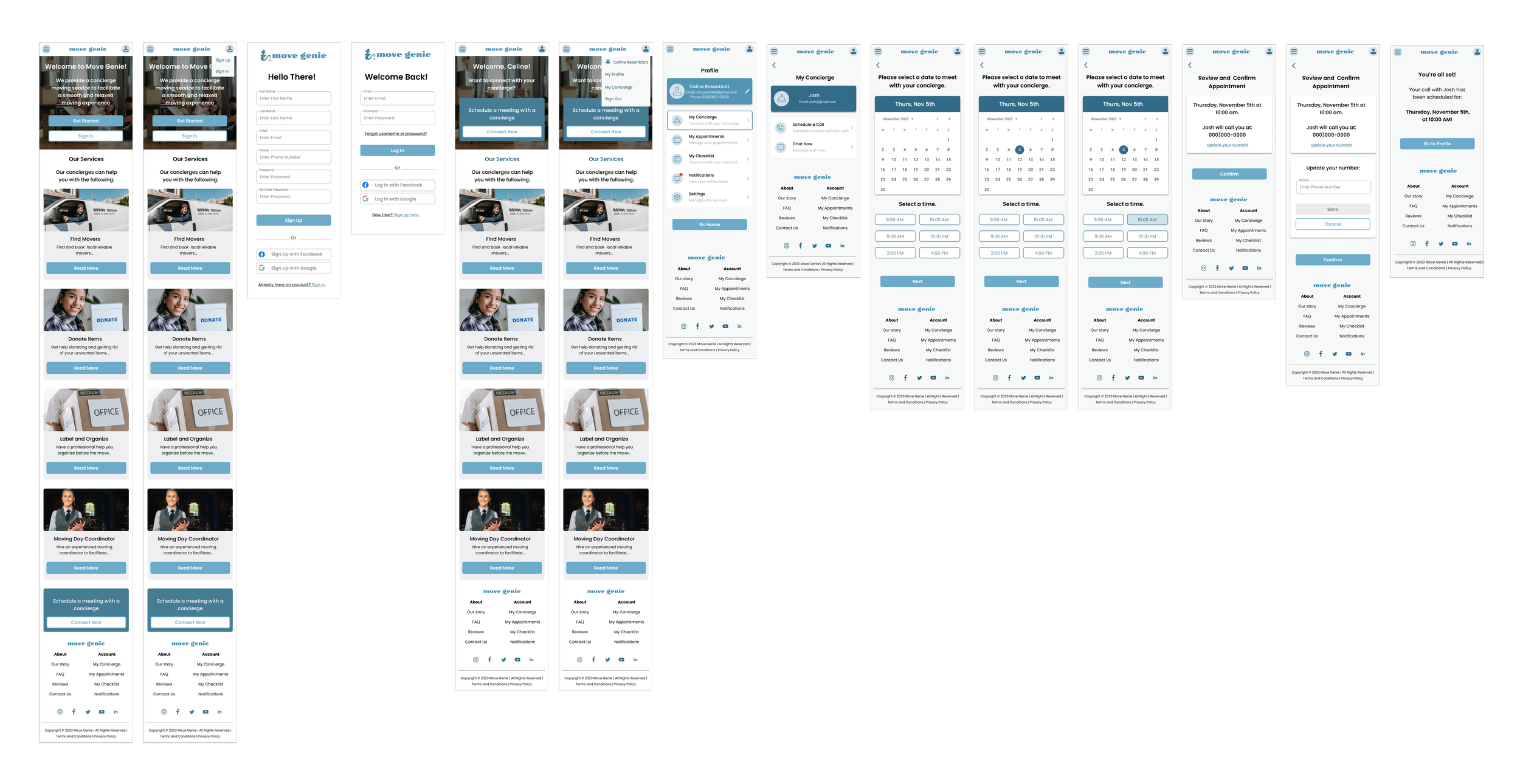
During the low fidelity wireframing process, I was able to quickly get my ideas down on paper. This enabled me to create a blueprint for the site as a whole. I mainly focused the overall format layout to examine the screens as a whole.
Mid fidelity wireframing helped bring my ideas to life and I was able to focus more on the details and adding information. My emphasis was on ensuring consistency and visual hierarchy throughout the screens.
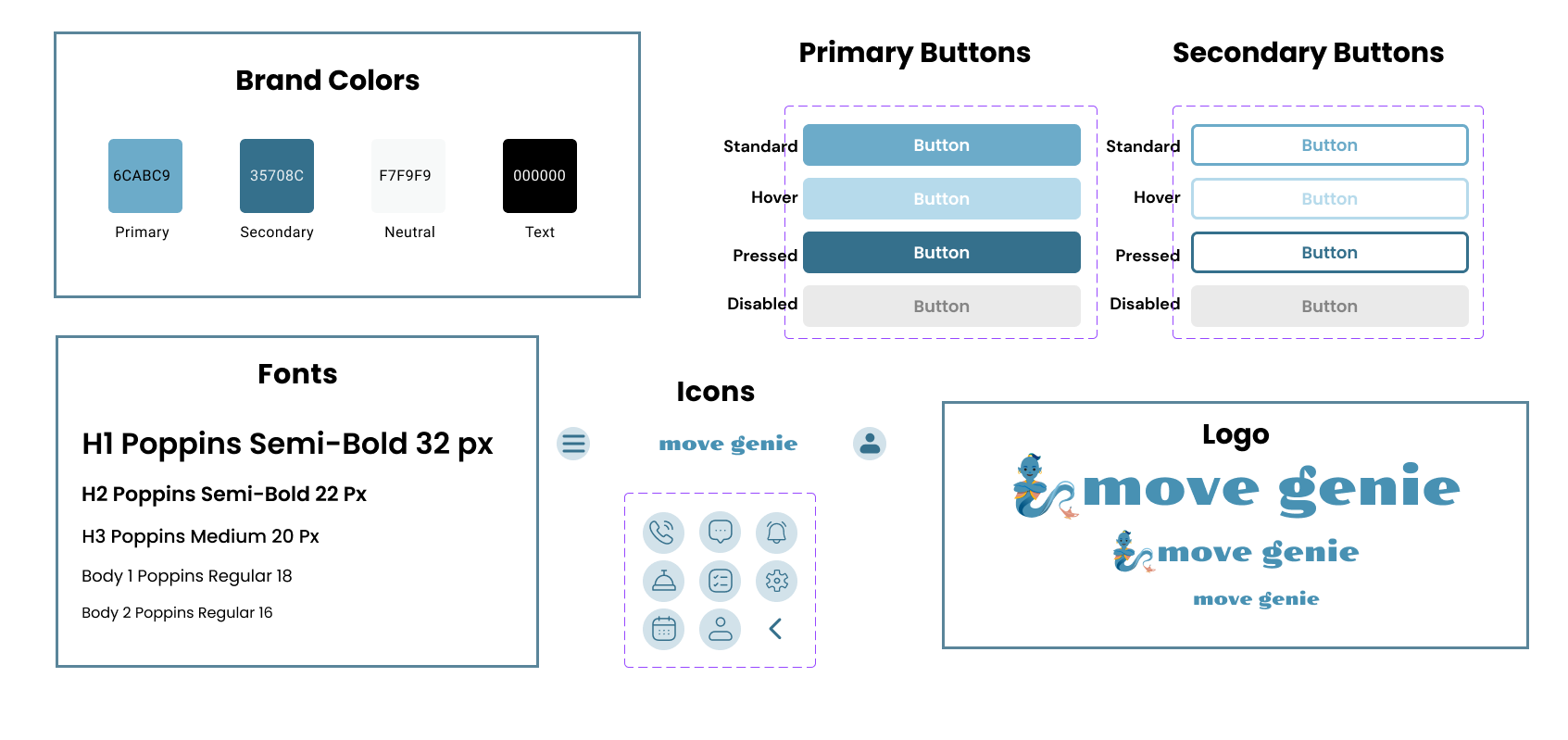
Design Components
I built and UI kit and style guide the was reflective of Move Genie’s brand. The color blue was chosen as the brand’s primary color to reflect calm, control and approachability. The San Serif typography was key in ensuring legibility and professionalism.
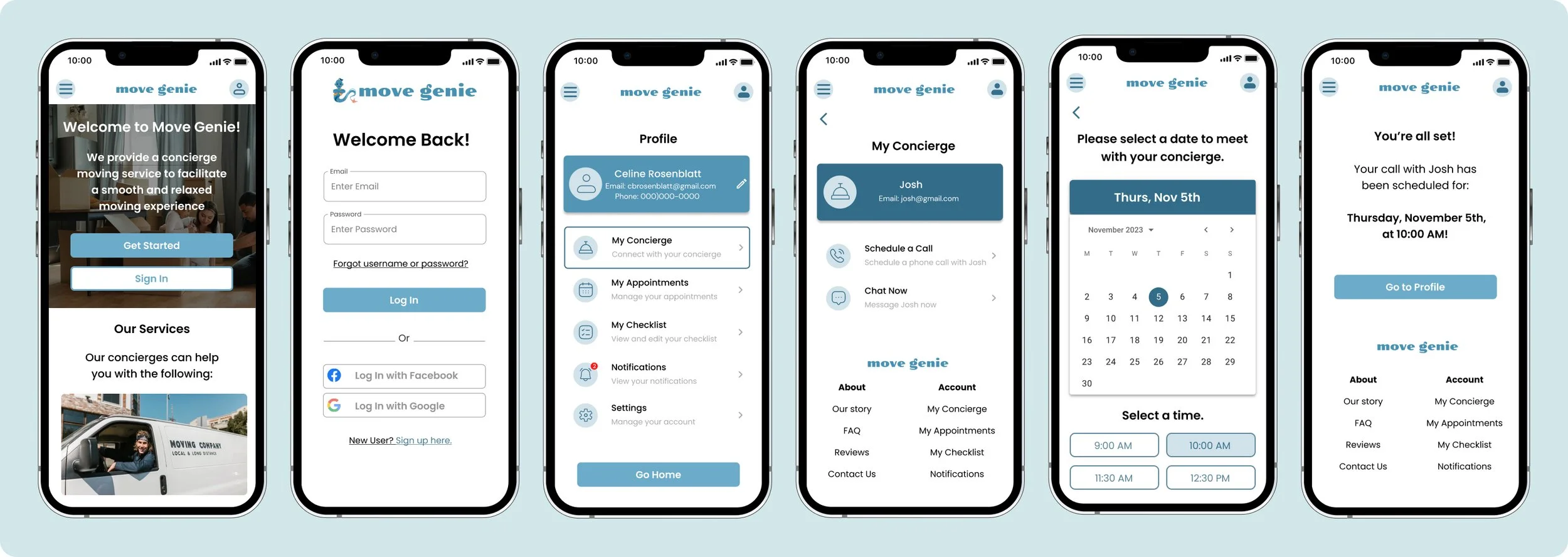
High Fidelity Screens
Finally, Keeping the company and user in mind, I was able to create high fidelity wireframes to wholly reflect the brand and goal. My focus was on creating a final design users would enjoy interacting with. Consistency throughout all screens was important, as well as presenting screens in different modes based on different users.
Usability Testing
I conducted usability tests on 5 users who had recently undergone a move. All users were able to complete the required actions.
Task Flows Tested
Account Creation
Account Log In
Scheduling an appointment with your concierge
Metrics for Success
Can the user complete the task?
Can the user complete the task without getting stuck or confused?
How long does it take the user to complete each task?
Priority Revisions
Based on the usability tests, I determined which were priority revisions to implement.
Make the Sign In CTA more recognizable
Distinguish better between being signed in or signed out of your account on the homepage
Emphasize the concierge page more on the homepage
Final Screens
Next Steps
Our next steps are:
handoff the design to developers
align with product and tech on the metrics to gain feedback on the site and performance
measure the impact of the new product